Learning goal for today: start building a small app with Firebase that lets mentors and students sign up for pair programming time slots and suggest specific topics or problems to work on together.
Personal Check-In and Project Motivations
I’ll just blurt it out: I’m feeling super anxious this morning, probably because I’m putting too much pressure on myself to make sure next Saturday’s meeting for our UnBootcamp is perfect, even though I know it can’t be. I’m also teaching another beginner’s JavaScript workshop tonight and feeling equally nervous about that! So there it is. I said it. Anxiety acknowledged. Now all I need to do is face it, fight through it, and try not to dwell on it.
Fighting anxiety with curiosity and fun projects has helped me a lot in the past, so maybe I can combine all these goals together and build a fun little project that we could also use at the UnBootcamp on Saturday! I’m thinking a small web app that lets people sign up for pair programming time slots would be cool.
Reasons for building this project:
- It might help make our next UnBootcamp meeting more organized. (One of our mentors suggested that sending out a sign-up sheet in advance would be helpful, and I agree! It was a bit chaotic last time since I organized it all on the fly.)
- It would be a good excuse for me to (re)learn how to use Firebase myself!
- It could serve as a good example app for helping our students learn how to use Firebase, which I think will be our main topic next Saturday.
- It sounds fun, and today I feel like I need a fun project to help me get through this anxiety that I’m feeling.
Outlining Project Features and Work Plan
OK, before I dive into coding, I need to decide what exactly it is that I’m trying to build! This is the part where I could easily get carried away with too many features, which is a problem so common that it has its own name: scope creep! Sometimes I find it helpful to first do some unfiltered brainstorming to get excited about the possibilities, writing down every idea I can think of, and then I’ll follow up with an editing session to put into practice that age-old writer’s advice to “kill your darlings”, throwing out every feature except the bare minimum required for version 1 of the project.
Features for version 1:
- Users can log in with GitHub (for now, no other account creation processes).
- Users can fill out a short profile with their name, what they want to help teach or learn, and a short bio.
- Mentors can sign up for time slots for when they want to pair up with students.
- Students can then join a time slot with a mentor and choose one of the mentor’s suggested topics.
- Students can also sign up for a time slot to request help from a mentor at a particular time.
- Mentors can then answer those requests for help and choose one of the students’ suggested topics to help with.
I left out some big features, like a messaging or notification system. But that’s OK! For this first test, I could just send a couple reminder emails to everyone.
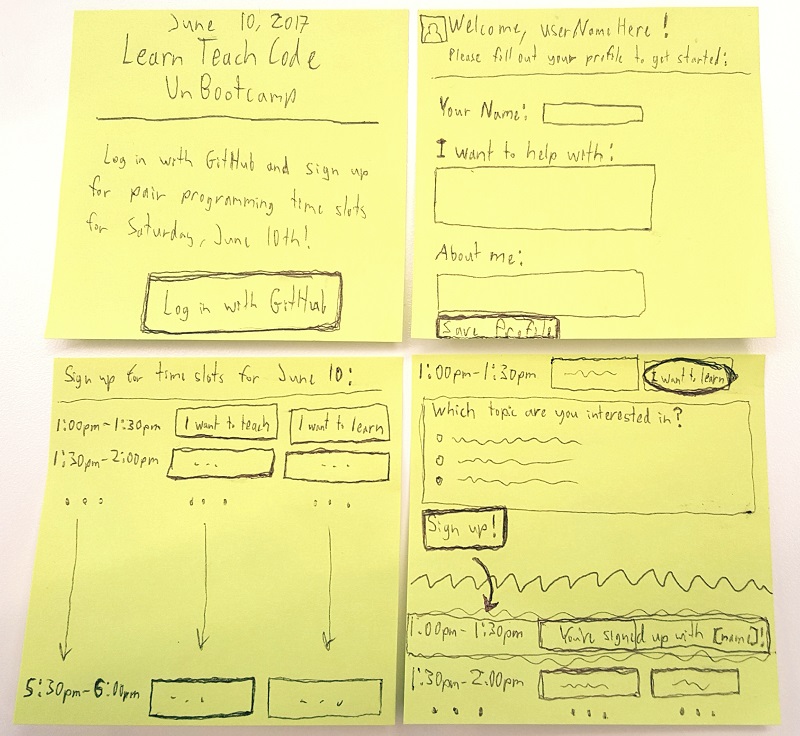
Sketches for the user interface:

Side note: yeah, I have terrible handwriting! And you can tell from the squiggly lines that my hands are shaking a little bit today. I do still feel anxious (it comes in waves), but I’m managing to have some fun with this at the same time.
Anyway, after making those drawings, I realized a few more important details. This is a great reminder that planning out an app is an iterative process; you never get it right on the first try! Just like code needs to be refactored on a regular basis, designs and feature lists also need to be continually revised.
A few important details not in the UI sketch:
- Is this a single-page app, or will there be separate HTML pages?
- If the users can select a topic from a list with radio buttons, then their user profiles should match! Instead of using one big text box for suggested topics, there should be list in which topics can be added or removed.
- I forgot to sketch what it would look like when a mentor signed up but has no student yet, when a student signed up but has no mentor yet, or if a time slot is full.
- I forgot to sketch out how to display multiple mentors or students available for the same time slot! Maybe each time slot is a heading, with an unordered list containing each person seeking a partner at that time.
- I also forgot to sketch what the user profiles would look like to other users! I guess they would look the same as the “Edit Profile” screen, but without form fields.
- I didn’t include a way for users to cancel or unschedule their time slots if they change their minds later!
- I forgot to include an “Edit Profile” button for users to updated their profile later on.
Features for next version (project backlog):
- Notify users if they’re double-booked or prevent it from happening!
- Send a notification (email? text message?) to users when there’s an update to their schedule.
- Integrate topics/challenges with GitHub repos or issues.
- Search or filter a list of users by programming language or skill level.
In some ways, planning a project is harder than actually writing the code for it! There’s no error-handling here, haha. It’s so important to limit your planning time and dive into making quick prototypes, because every step of the process can reveal something new. That’s the power of iteration!
Steps For Starting on a Prototype
I’m already spending much more time on planning this than I intended to, so let’s see what I can do next! How about just one page that lets a user log in with GitHub, save a new piece of information to the database, retrieve that information to display it later, and edit it to save the updated information?
- Create HTML prototypes for a super minimal login page and user profile page.
- Set up a new Firebase project.
- Set up user login with GitHub.
- Set permissions for Firebase database (users can only access their own data and they must be logged in).
- Get and display user’s GitHub username and profile photo after logging in.
- Add test data to Firebase, linked to a user.
- Display test data on user’s profile, only when that user is logged in.
- Insert new data into Firebase for the authenticated user when that user clicks “Save” on profile.
- Update existing data in Firebase when user changes information and clicks “Save” on profile.
There are plenty of other pieces to do later of course, like how to model the data! But one step at a time. This will be a great learning experience for me, since I haven’t been practicing much lately and I’m still very new to Firebase too!
I have to switch gears now to take care of some event-planning work, replying to emails, and preparing for the workshop I’m teaching tonight. But at least when I pick this back up again tomorrow, I have a very clear starting point so I can dive right in!