Today I learned:
- (More of a realization) The Learn to Code LA meetup group seriously needs more photos! I better start using my good camera more often.
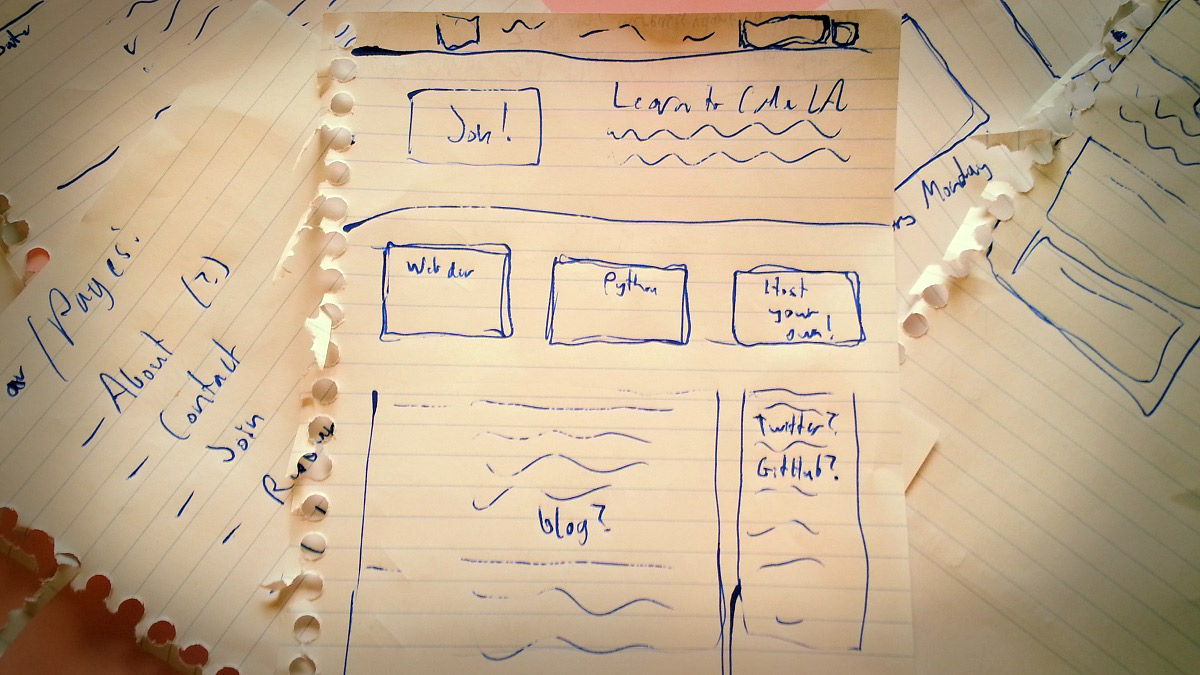
- I can make so many sketches in just 25 minutes! I need to do this more often, because I can work through ideas so much faster this way!

Tasks completed:
- Spent 25 minutes sketching ideas for the meetup website.
Tasks not completed:
- Despite setting this as a goal for today, I didn't implement any of the features for the website or answer any of my own questions yet. (I'm hoping to work on that tonight if I have time.) My excuse: I had a terrible headache this morning.
Questions:
- How do I make a full-width header image with text on top of it?
- How do I make a responsive navigation menu (ideally without any JavaScript)?
- How do I make a simple grid-based layout?
- How do I properly implement a "vertical rhythm" for web typography?
- How do I determine which fonts to use and which ones look good together?
- How do I decide on a color scheme for the website?
Obstacles: Third day in a row I've had a headache, which I now think might be eyestrain. Argh! Maybe I finally need glasses.
Solutions to try next: Take more frequent breaks to look away from the screen. (And make an appointment for an eye exam.)
**Follow-up on yesterday's problem and solution: ** Writing down a couple specific goals last night defnitely made it easier to start working this morning. I also had a little more caffeine, which helped for a little while. But my morning was still derailed by this awful headache!
Goals for tomorrow:
- Implement the full-width header image with the title, tagline/description, and a big, beautiful "Join Us!" button.
- Take notes on all the HTML/CSS stuff I learn in the process.
- If I finish that, spend some more time learning about and practicing my CSS positioning skills.