My main goal for the Learn to Code LA website was to “get people excited about the meetup group so they’ll want to join us!” But I’ve been struggling to get myself excited about this project! I was planning to do this the “right” way, starting with the content and then progressing to the information architecture and then wireframes and then mocking up the design and then making the website. Maybe I’ll still do it mostly in that order, but today I remembered that my brain doesn’t work that way!
Note to brain: Inspiration isn’t linear. Don’t forget that! Give yourself permission to explore and play. Work doesn’t have to be boring to be productive.
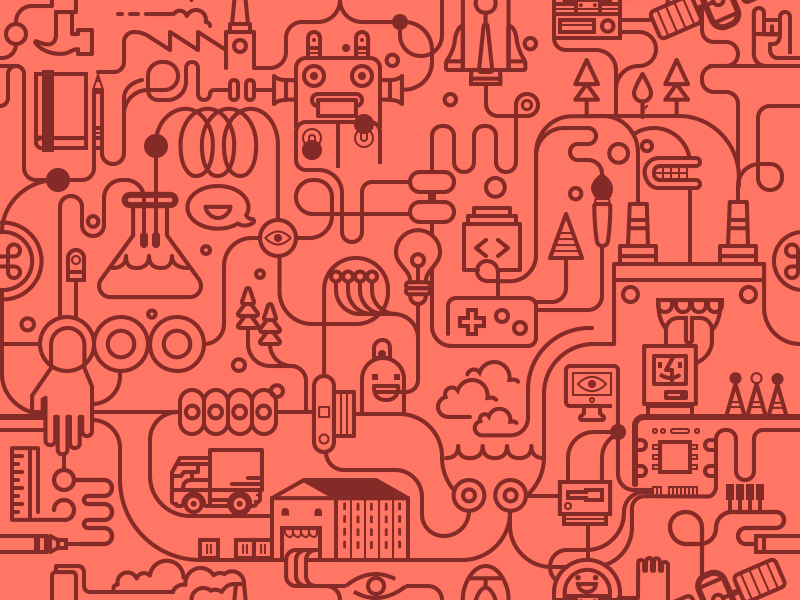
Today while I was browsing the web (in other words, procrastinating), a link shared by my friend Uche Eke led me to find a whimsical pattern from The Pattern Library created by Fabricio Marques:

It immediately made me think of my meetup group website. This is the feeling I’d like the website to convey! It’s very techie and sciencey, but it’s drawn in the style of a children’s book. I see robots and space ships and circuits, but they all look like toys. That’s my favorite thing about the culture of software and hardware and its overlap with the “maker” or DIY movement: it’s about creating cool stuff and having fun!
I want the Learn to Code LA meetup group to be the go-to community for introducing complete beginners to the wonders of software and computer science. I want our events and our website to help people see it as fun, not intimidating. (And hopefully that carries over to math and science and engineering, too!)
It’s interesting how browsing the web aimlessly and stumbling on an image helped me clarify some of my thoughts about the very purpose of my meetup group and what I want to convey through its website. (Thanks, Uche!)
Second note to brain: Content is never completely separate from design. Create more room for inspirational cross-pollination by thinking about all aspects of a project in tandem, rather than in sequence.
##Throwing in Some Content
I decided to host the website on GitHub Pages for now, since it’s free and simple and hopefully others will be able to contribute to it easily. So I finally got around to making my own local copy of our repository for the website. It’s a good thing I learned how to install Jekyll on Windows last month! This way, I can run a local server to preview my changes before I push them to GitHub.
So I’m going to just take the description from our meetup group’s homepage and slap that onto the homepage of the new website (which already had a stylesheet taken from a tutorial):
Some Jekyll stuff to look at later:
- Jekyll’s list of free Jekyll themes
- I really like this Skinny Bones theme, which has a cool author override feature that reminded me: what’s the best way to create a collaborative blog for the meetup group?